

- #Html5 audio player code how to#
- #Html5 audio player code install#
- #Html5 audio player code software#
#Html5 audio player code software#
I think it is a brilliant piece of software and it can load audio and movies for your website. More HTML5 Audio ResourcesĪ Free HTML5 Audio Players I Recommend Personally, I love Jplayer. Learning More About HTML5 Audio To learn more about HTMl5 Audio, as well as learning about more advanced audio players you can use for your website, please review the resources listed below. The same logic applies to any other format you may wish to load. Just make sure that when you load your audio, assuming you wish to have multiple versions of your audio file, you are including the lines of code needed for the ‘ogg’ format and ‘mp3’ format. These simple lines of code will give you the power to play audio for your visitors, even if they are on a mobile phone or tablet. Complete Code For Looping Audio Files Your browser does not support the audio element. Setting Autoplay To set your audio file to auto play, all you have to do is change the first line of code: To this: Looping Your Audio File If you would like to create an endless loop of your audio file, change this line: To this: Complete Code For Auto Play Your browser does not support the audio element. If you need help with your Magento store, call 84 or Contact us here » Using Other HTML5 Audio Parameters What if you want to auto play your audio or loop through the file continuously? Thankfully these options are available to you.
#Html5 audio player code install#
Best of all, they will not have to install 3rd party plugins which means the audio will be ready to play immediately regardless of their platform (desktop/mobile) or operating system (Windows or Mac). By having multiple options available to your visitors, you increase the number of browsers that will play these files without any problems. mp3 file format (second line) and play that. For other browsers, such as I.E, it will look for the. This is important because the browser, such as Firefox, may only be able to load 'audio/ogg' file format, where the file name ends in. Line 2 & 3 The 'source' tag tells the browser where to find the audio file and the 'type' tag, otherwise known as a 'parameter', specifies the audio file type. You are telling the web browser to make sure the audio player has volume control, play button and a timer to indicate how long the file is and how much time remains on the song while it is playing. Your browser does not support the audio element.

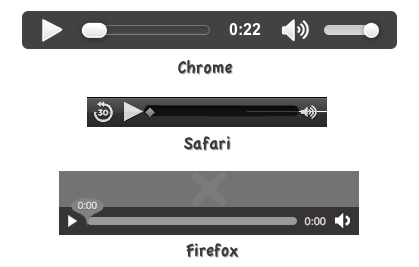
Below is the code as well as an explanation as to what each line of code does. Your First HTLM5 Audio Player Below you will notice a basic audio web player.
#Html5 audio player code how to#
Now that you understand which audio file types are supported by the major browsers, it is time to learn how to load these audio files through your website using HTML5. Why Format Matters Take a look at the table below and you will see how each major browsers supports, or fails to support, the major audio types. To do this, you should make sure to save your audio file (mp3 or ogg are the most popular formats) in different formats by using a conversion tool such as Max for Macintosh or Switch Sound File Converter for Windows. Just like with playing video, you use a few simple commands and make sure that the audio file formats are compatible with your visitors’ browsers. Playing audio on your website, through HTML5, is a lot easier than you may believe.


 0 kommentar(er)
0 kommentar(er)
